Appointment Scheduling App for Clinics | UX/UI Case Study
Embeded app for healthcare appointments
Creating a Seamless, User-Friendly Clinic Appointment Scheduling Experience
The clinic appointment scheduling app is a modern, user-centric solution that simplifies the process of scheduling appointments. Designed to save users time and eliminate frustration, it offers a streamlined experience that integrates seamlessly into healthcare systems. Whether for individual use or as part of a larger system, this app makes the process of finding and scheduling appointments intuitive, fast, and efficient.
The Appointee is a made-up brand that will serve to replace the original client trademark since this project is protected by NDA.
Discovery Phase: Understanding User Needs & Pain Points
In-depth Research to Address User Challenges in Clinic Appointments
The project began with thorough research into the current appointment scheduling issues faced by users and clinics alike. The goal was to eliminate the complexities and delays traditionally associated with booking appointments. Through user interviews, surveys, and competitor analysis, I identified key pain points such as time-consuming booking processes and lack of flexibility in rescheduling. Based on these insights, I designed an intuitive solution with two distinct but interconnected segments: the user area for booking appointments and the admin area for managing appointments and clinic details.
I paid particular attention to ensuring accessibility for all users, factoring in varying levels of tech-savviness and physical limitations. The research also highlighted the need for clear, seamless communication between the two segments to ensure ease of use.


Design Phase: Building Intuitive Interfaces & Experience
Crafting a Simple, Accessible, and Unified Appointment Scheduling Flow
Given the diversity of users, the app’s design focused on simplicity and clarity. I divided the booking process into clear, manageable steps, ensuring users could complete tasks without feeling overwhelmed. The interface prioritizes minimalism, with a single task at the forefront of each step.
To create a coherent experience, I developed a design system that unified the user interface (UI) across desktop and mobile platforms. This design system ensured consistency across the entire app, fostering clarity and ease of use. It also enabled faster iterations and updates, ensuring that the app could scale without compromising on user experience.
Accessibility remained a central concern throughout the design process. I made sure to adhere to WCAG (Web Content Accessibility Guidelines) to ensure that the app would be usable for people with disabilities, making the design inclusive for everyone.


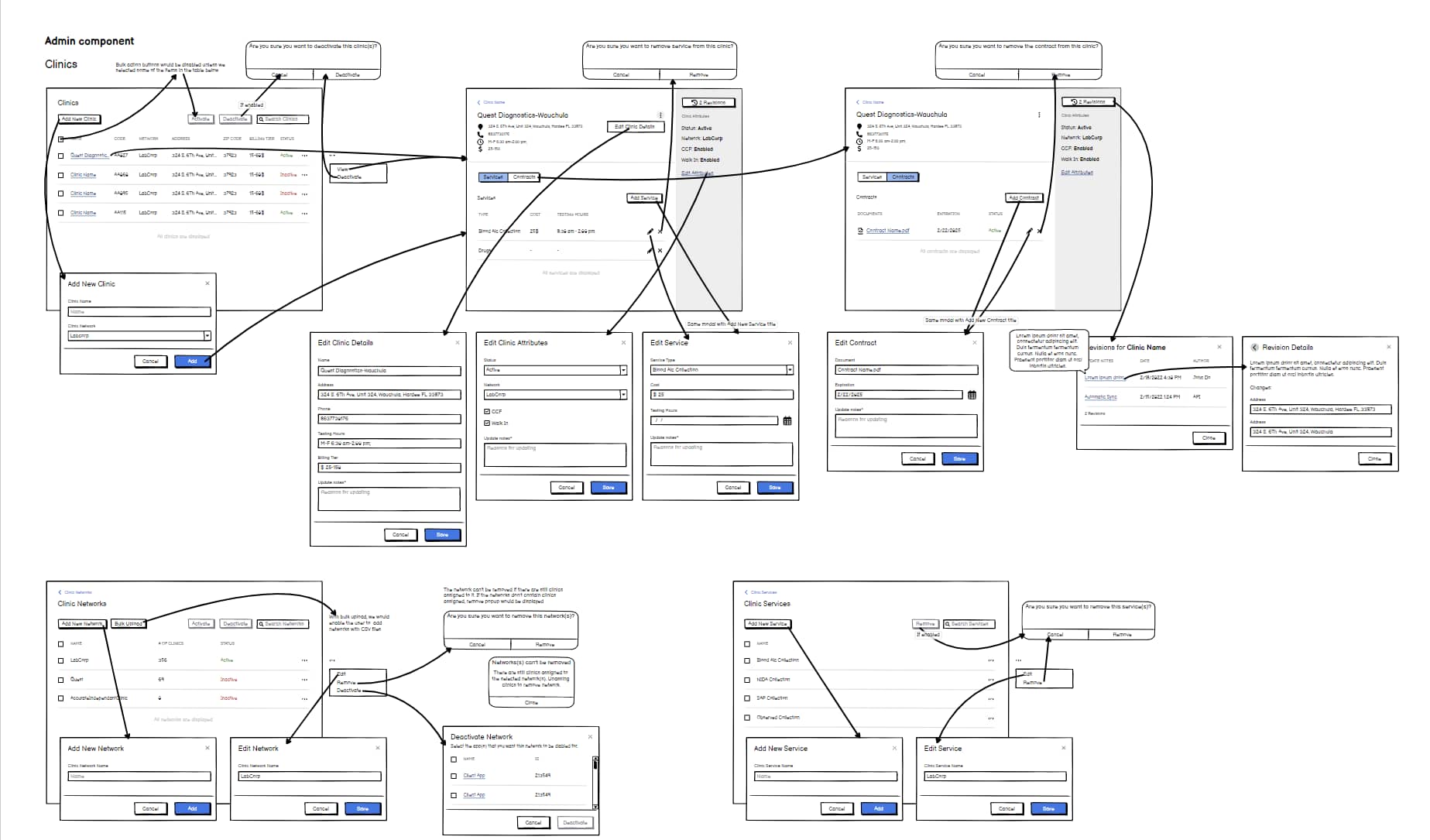
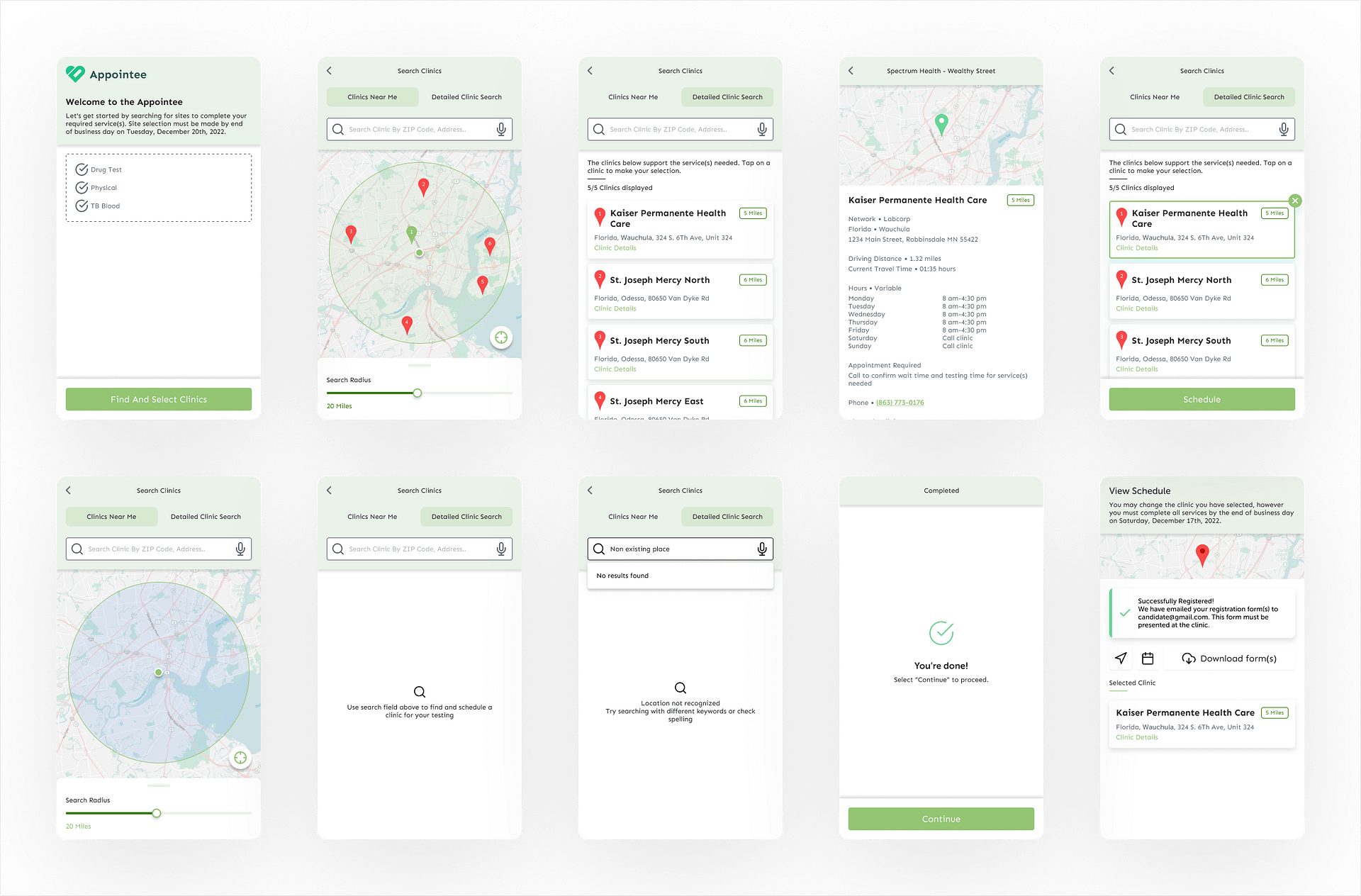
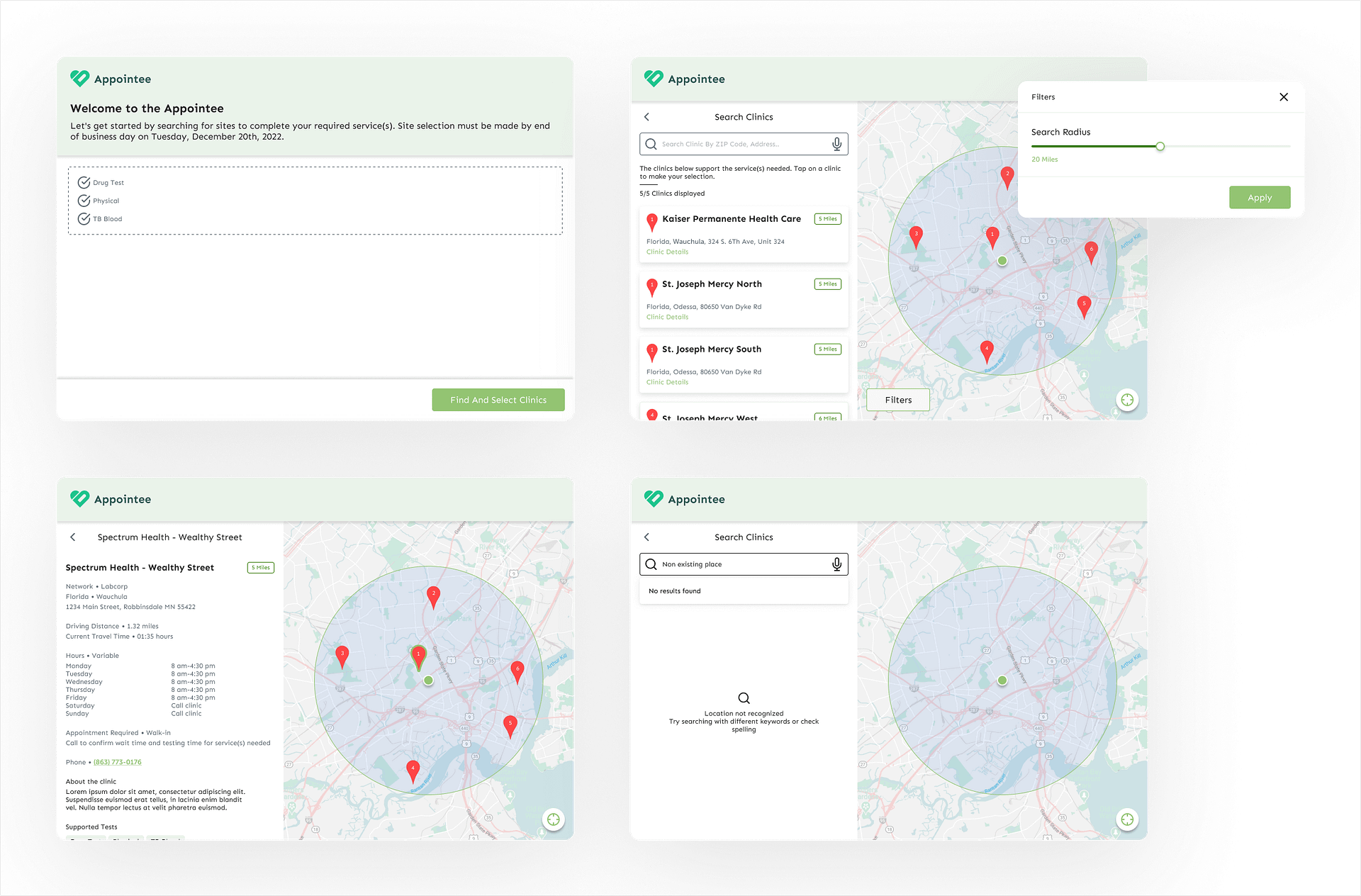
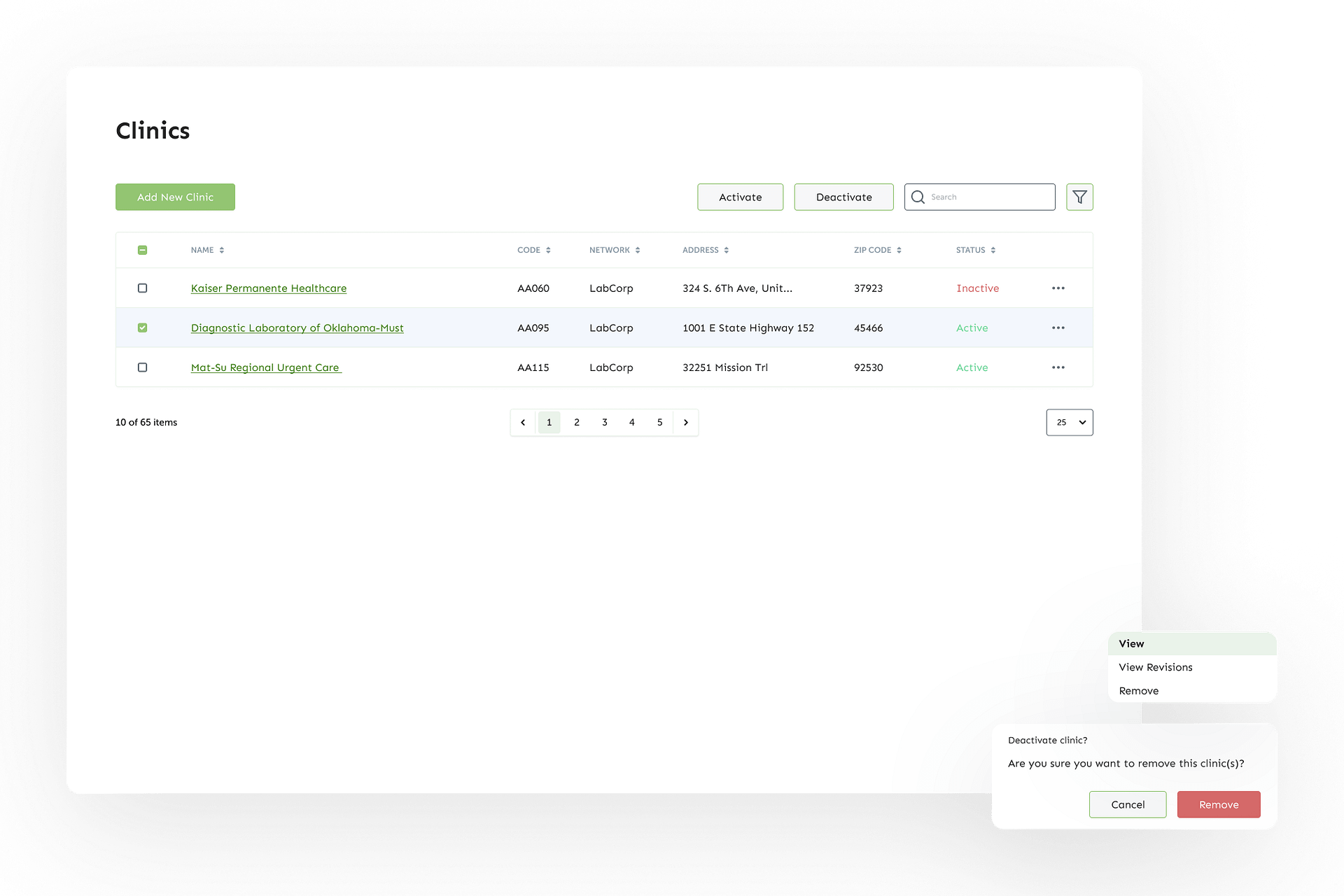
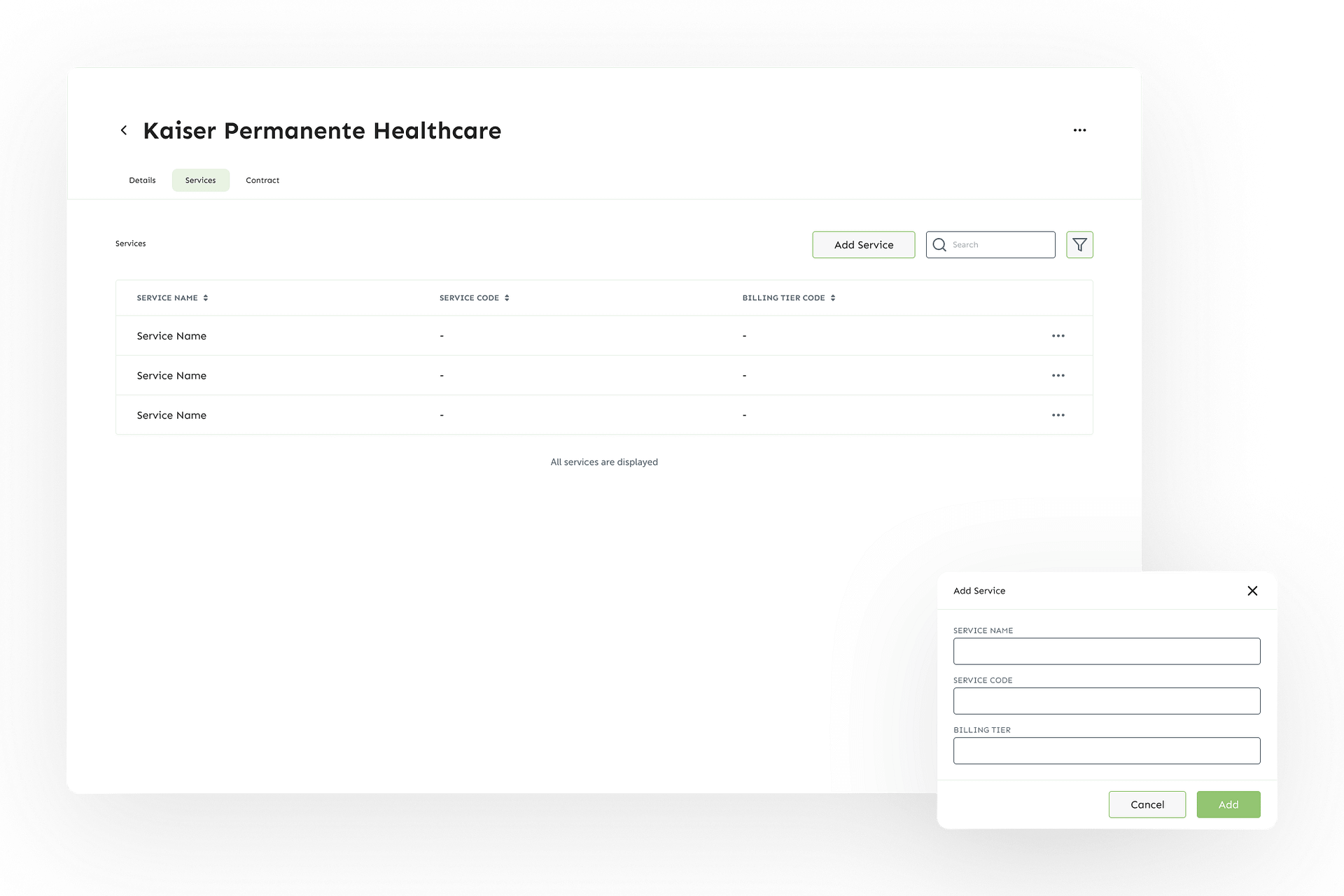
UI Design & User Flow: Focusing on Ease of Use
Creating a Cohesive and User-Friendly UI for Both Users and Admins
The UI design focused on simplicity and intuitive interactions, such as allowing users to easily search for their preferred clinic, view available time slots, and receive timely reminders for upcoming appointments. I prioritized providing users with all necessary information at each step, with a clean and modern aesthetic to enhance usability.
For the admin section, I made sure the design was just as intuitive, allowing clinic managers to easily adjust schedules, manage patient data, and track appointments with minimal effort.


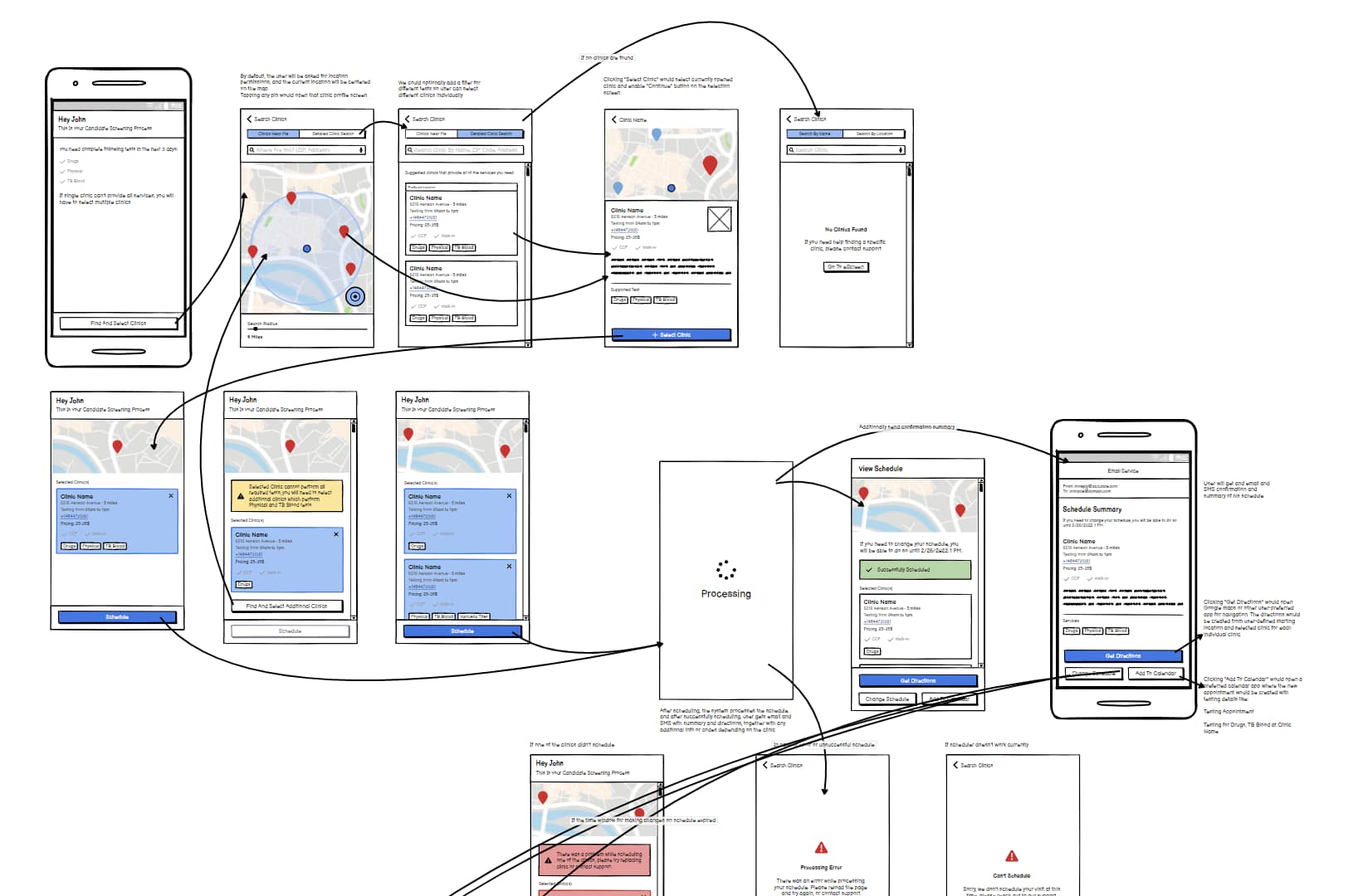
Prototyping & Testing: Ensuring Functionality Meets User Expectations
Iterative Testing for Seamless Functionality and User Satisfaction
Once the design was finalized, I moved on to prototyping. I built interactive wireframes to simulate the app’s functionality and user flow. These prototypes were tested with real users