Nutrition Tracking & Meal Planning Platform | UX/UI Case Study
Web app for nutritionists
Visit websiteOverview
Eating healthy is essential for a long and happy life, but planning a nutritious diet and preparing meals can be time-consuming. Many people turn to nutritionists for expert guidance, yet managing individual health needs, preferences, and dietary restrictions is a complex task.
Nutri was designed to bridge this gap—an all-in-one platform connecting nutritionists with their clients in real-time. The app centralizes all necessary information, streamlining the process for both parties while enhancing the overall experience of nutrition planning.
This project had already begun development before any UX/UI design processes were in place. However, the client quickly realized that the lack of structured planning was causing inefficiencies and making project oversight difficult.
My role in this project included:
- Organizing the design process and defining the product scope
- Conducting user research and structuring the UX
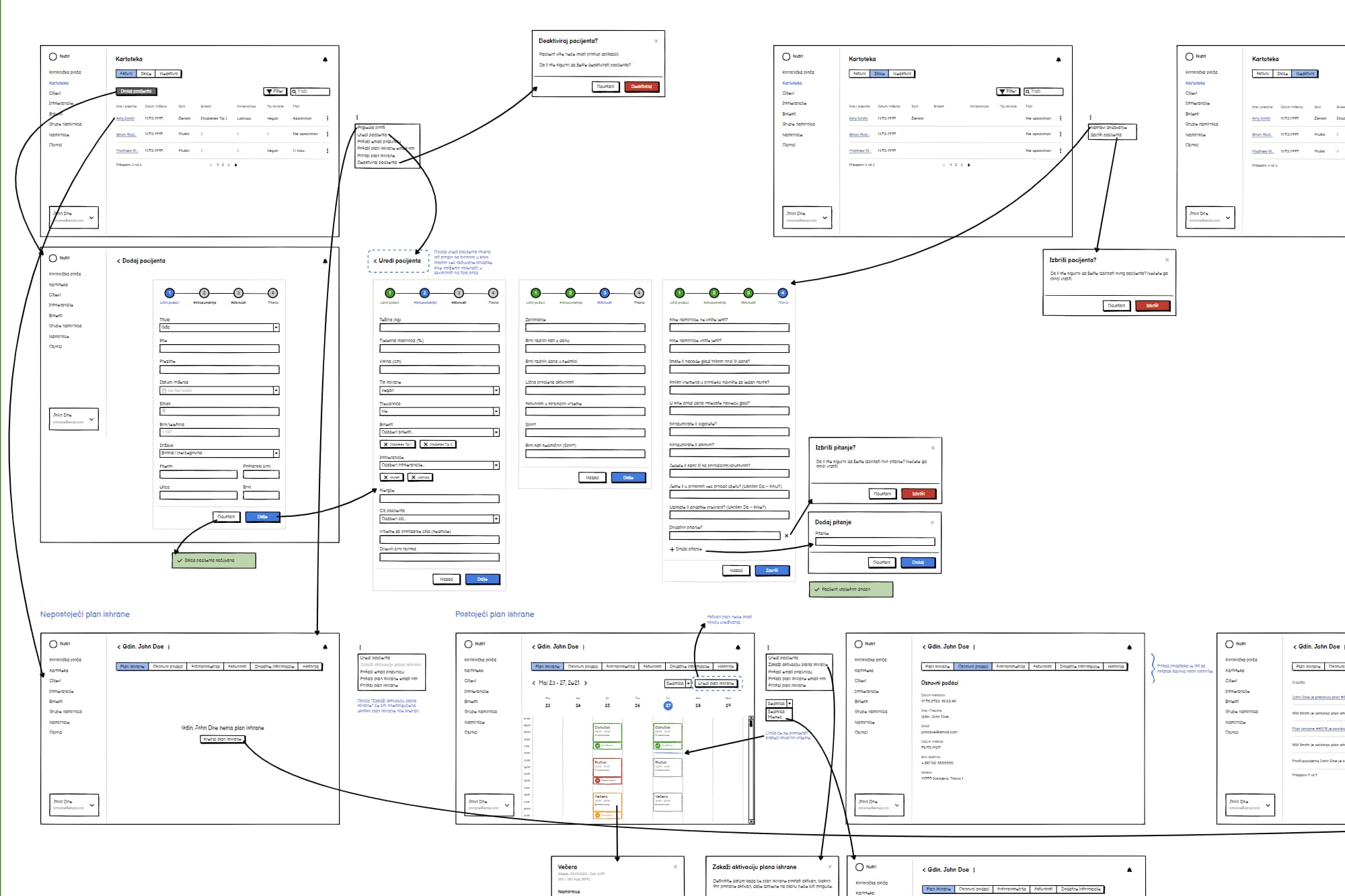
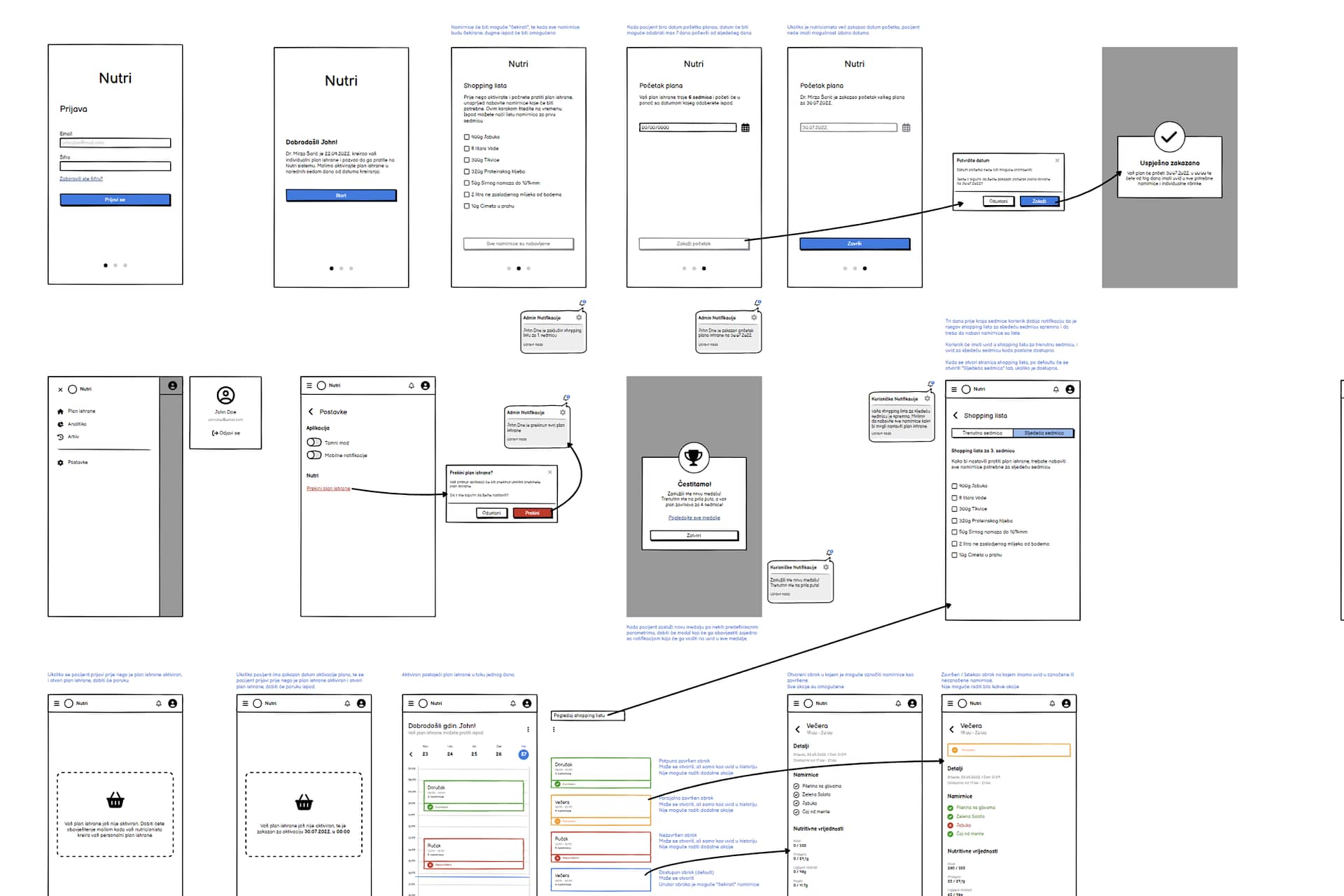
- Creating wireframes and user flows
- Designing the user interface and developing a design system
- Designing and building a presentation website using WordPress
Discovery Phase: Understanding User Needs & Defining Challenges
To create an effective solution, I first analyzed the app’s structure and identified the two core user groups:
Nutritionists (Admin Panel Users)
- Needed an intuitive dashboard for meal planning
- Required real-time client progress tracking
- Needed an easy way to adjust diet plans dynamically

Clients (Mobile App Users)
- Wanted a simple and engaging meal plan interface
- Needed daily progress tracking features
- Required seamless communication with their nutritionists
To ensure a user-centric approach, I conducted research and created user personas, mapping out pain points and goals for both nutritionists and clients. This laid the groundwork for an app structure that would solve key usability challenges.

Design Phase: Crafting an Intuitive & Scalable UX/UI
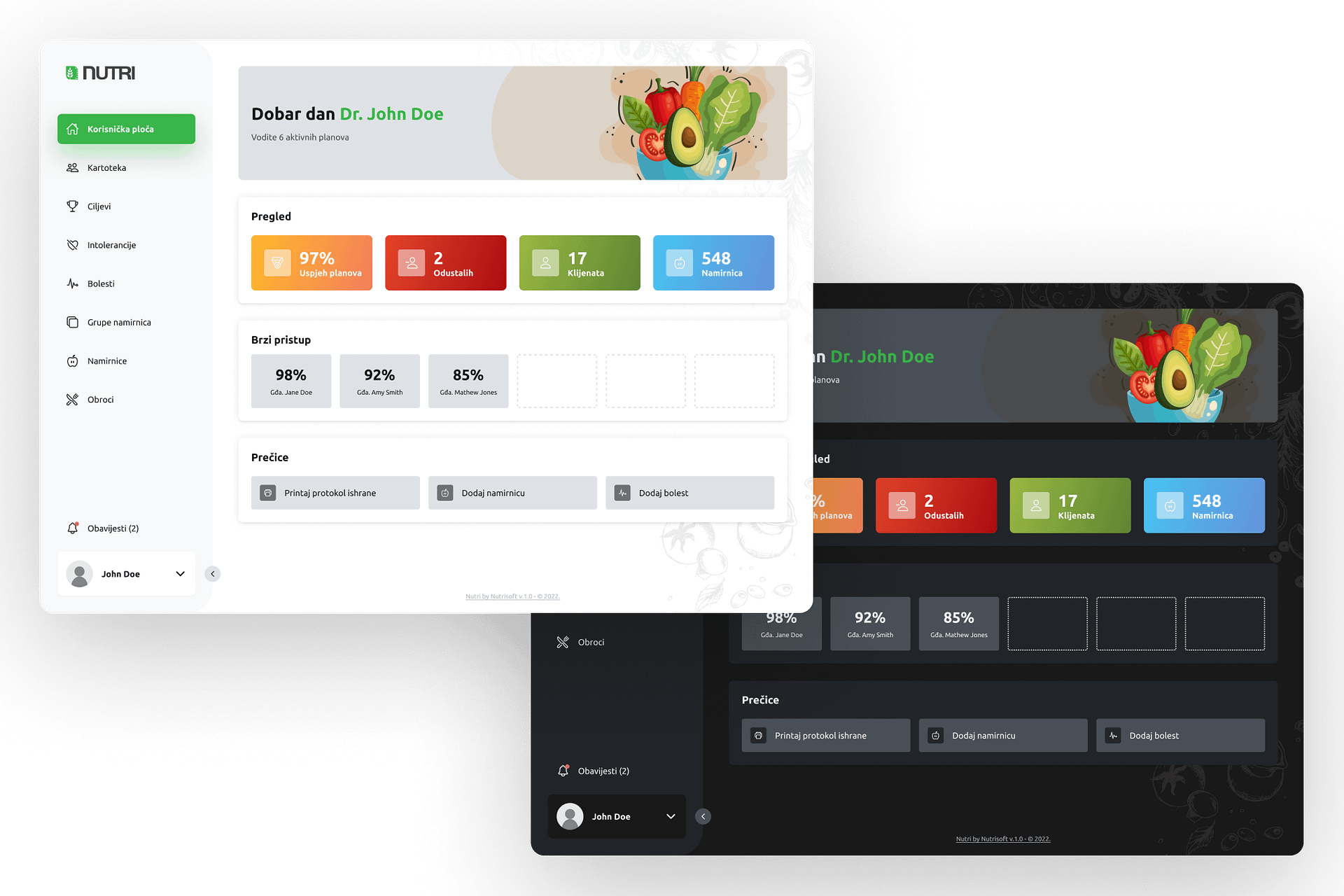
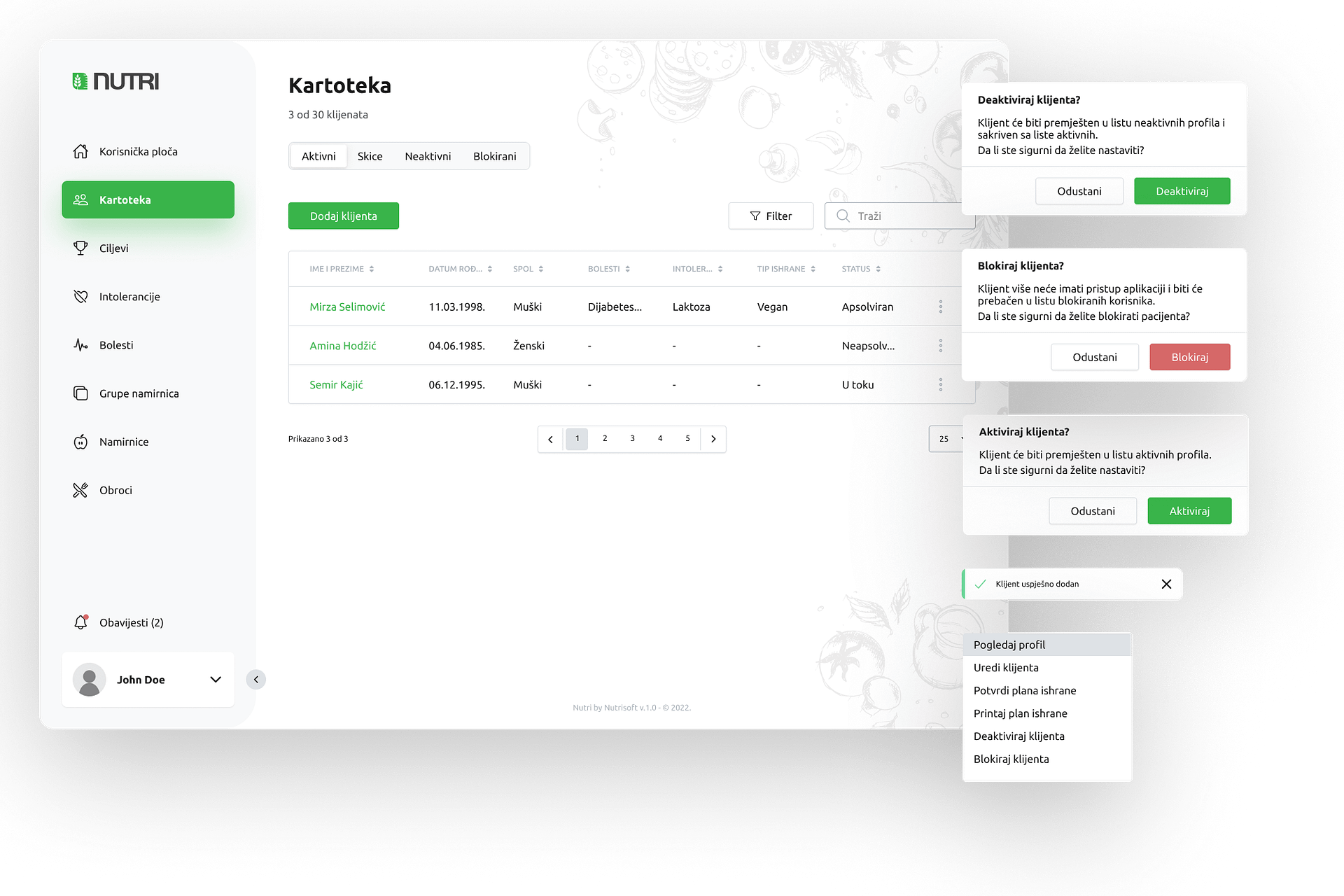
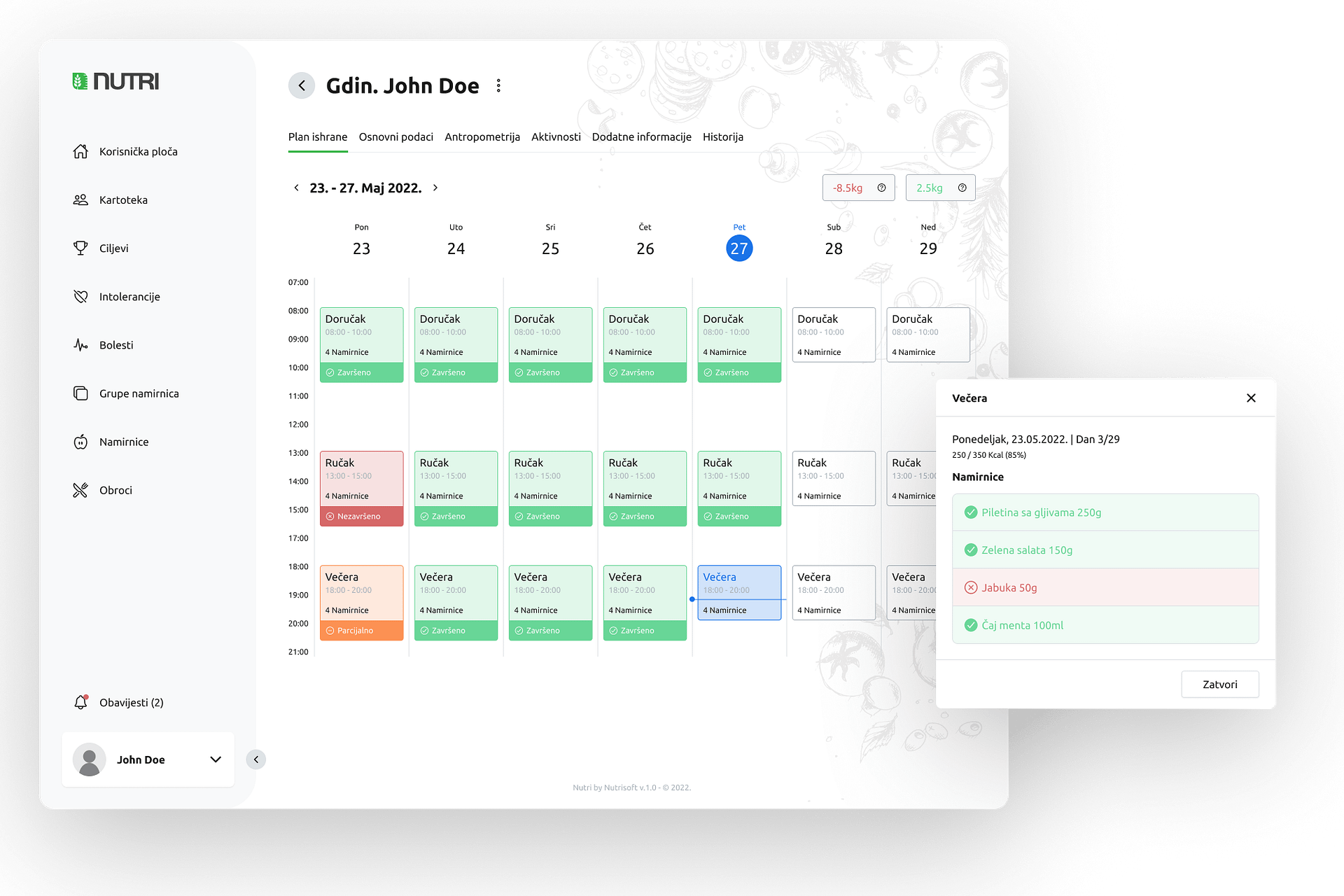
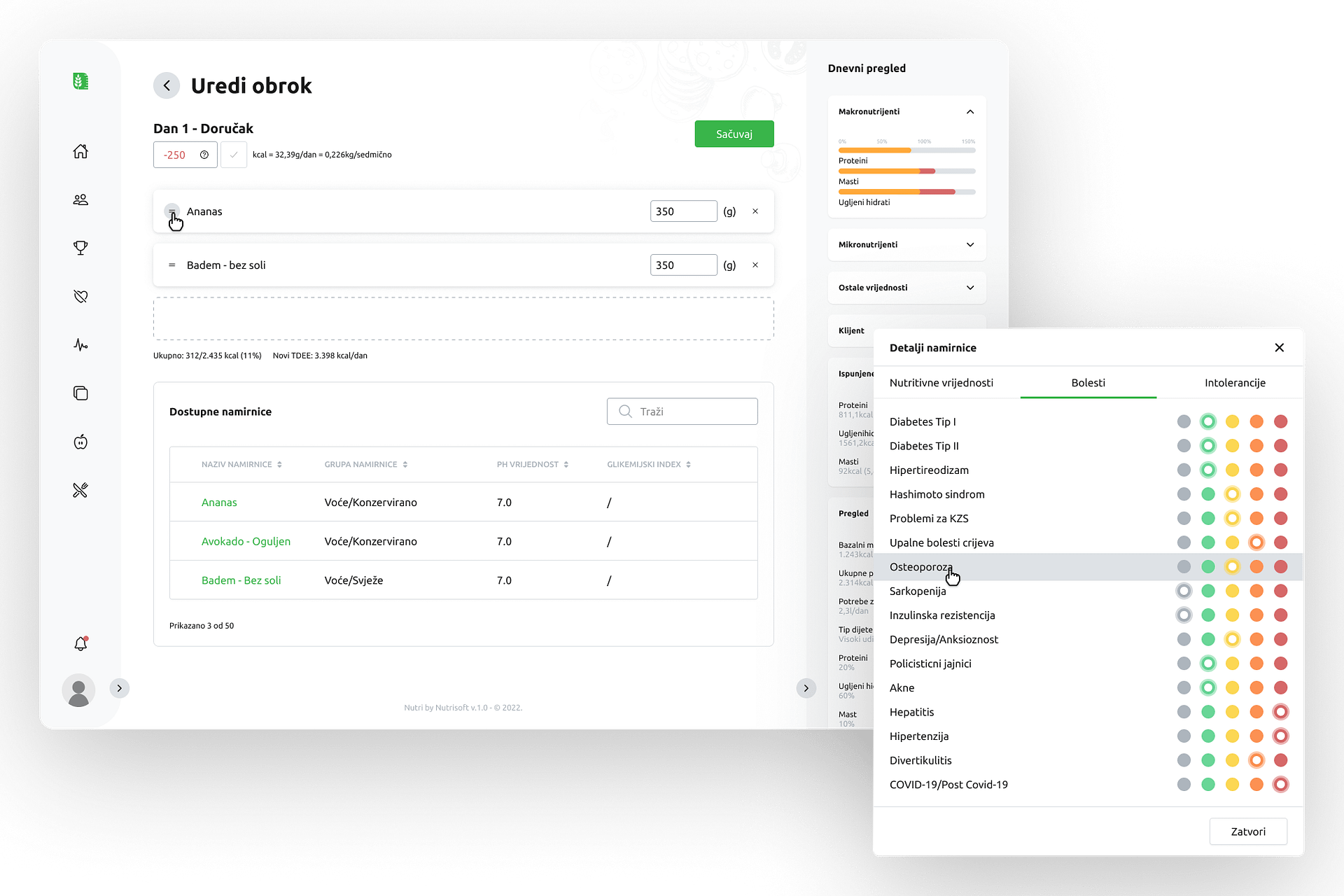
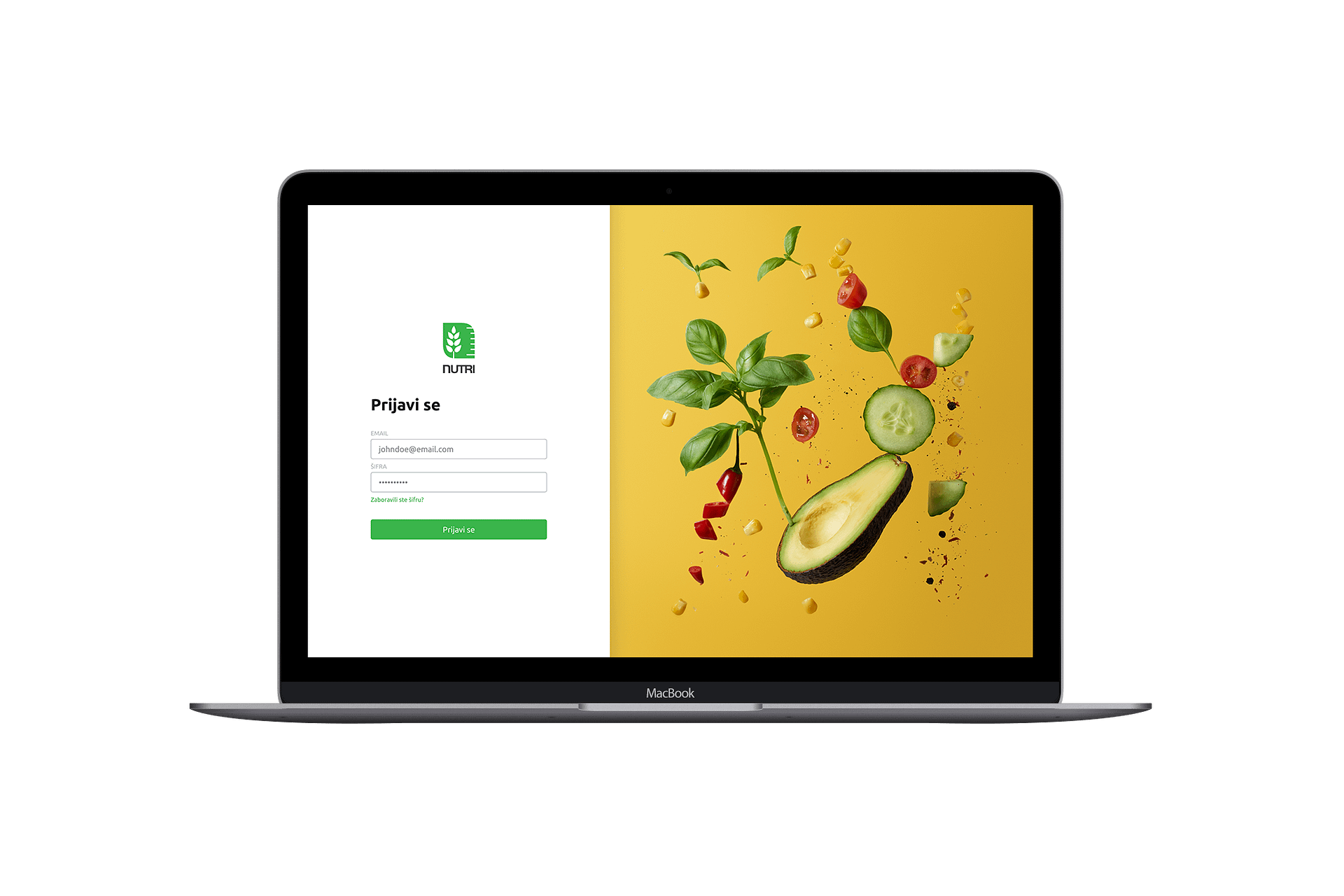
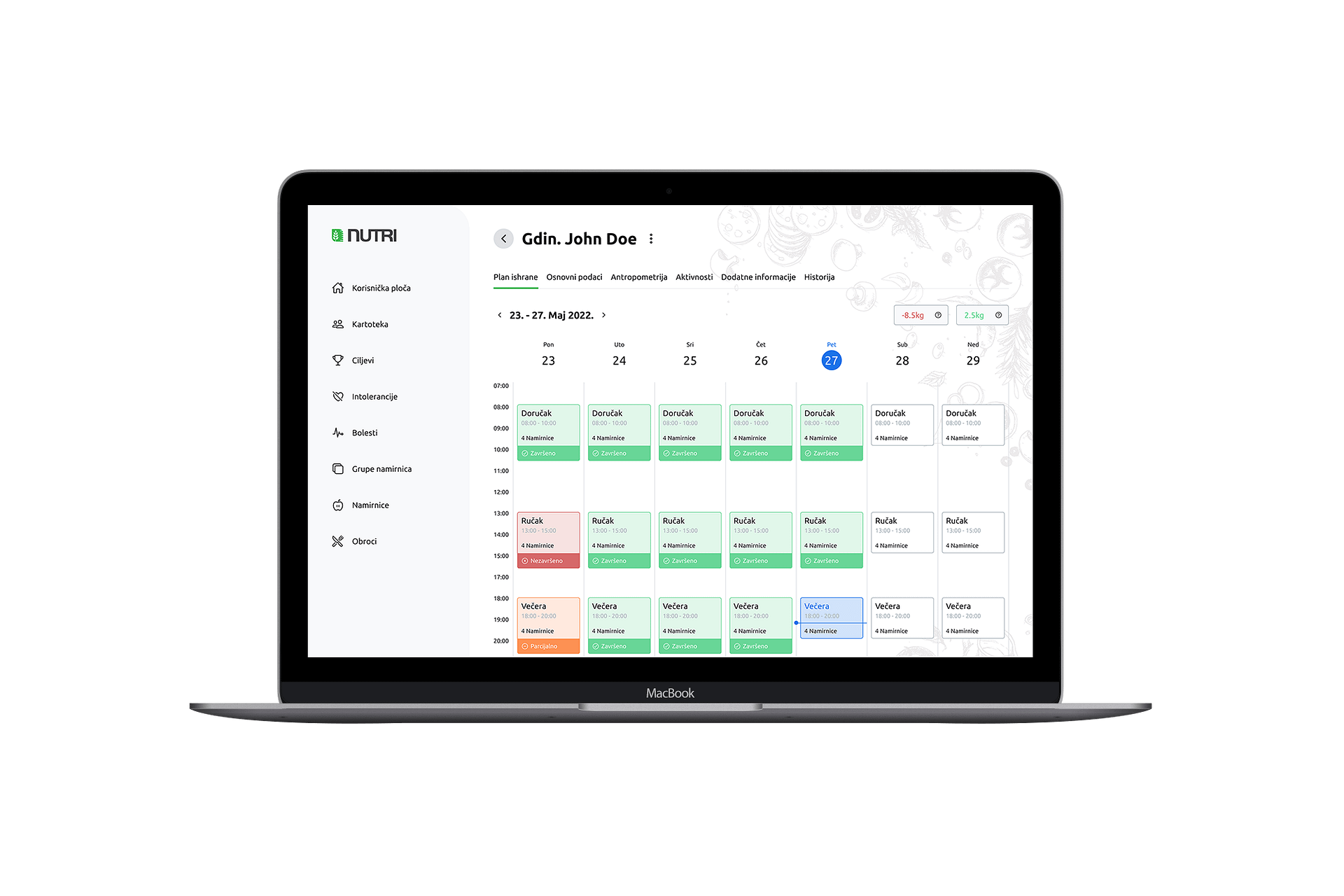
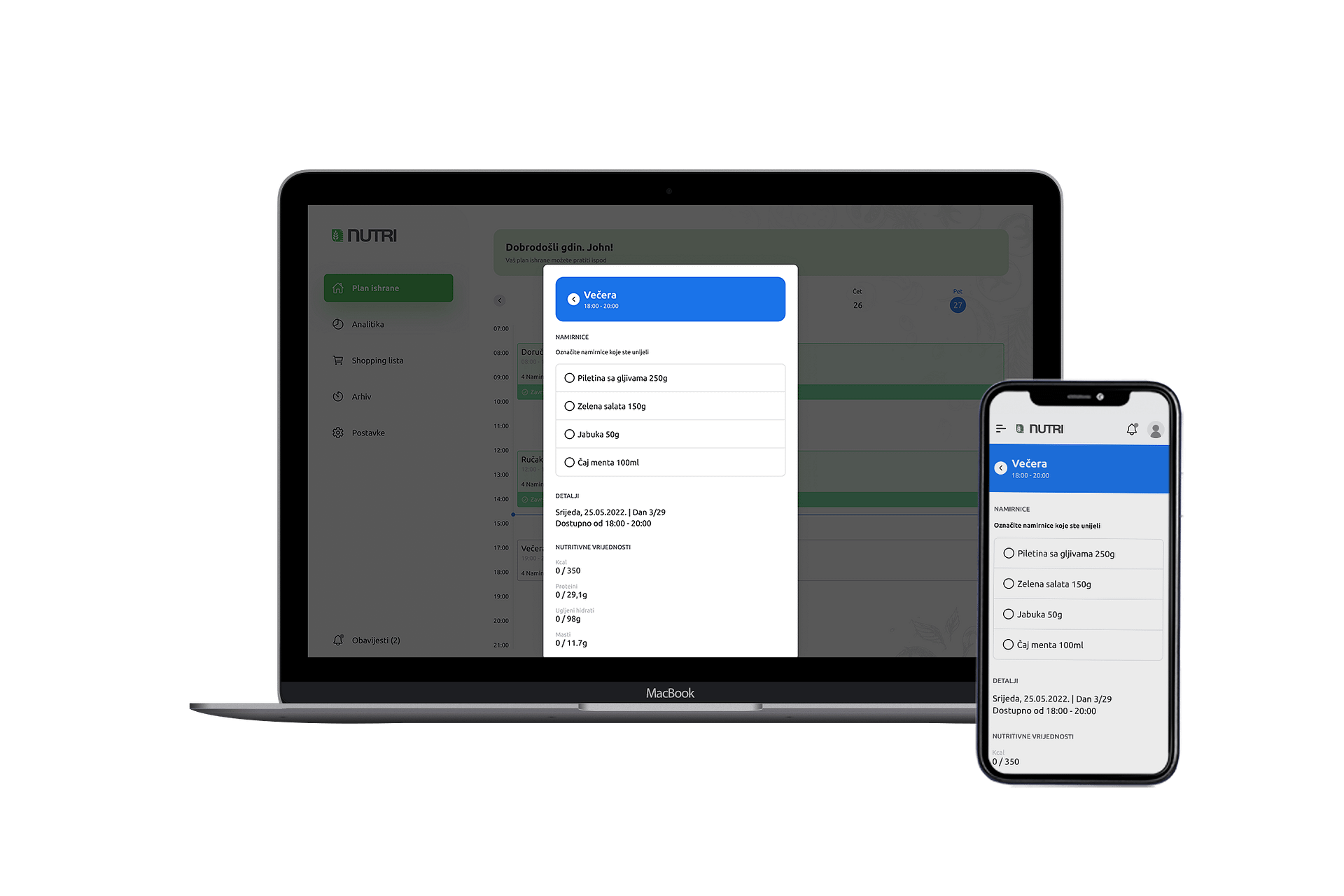
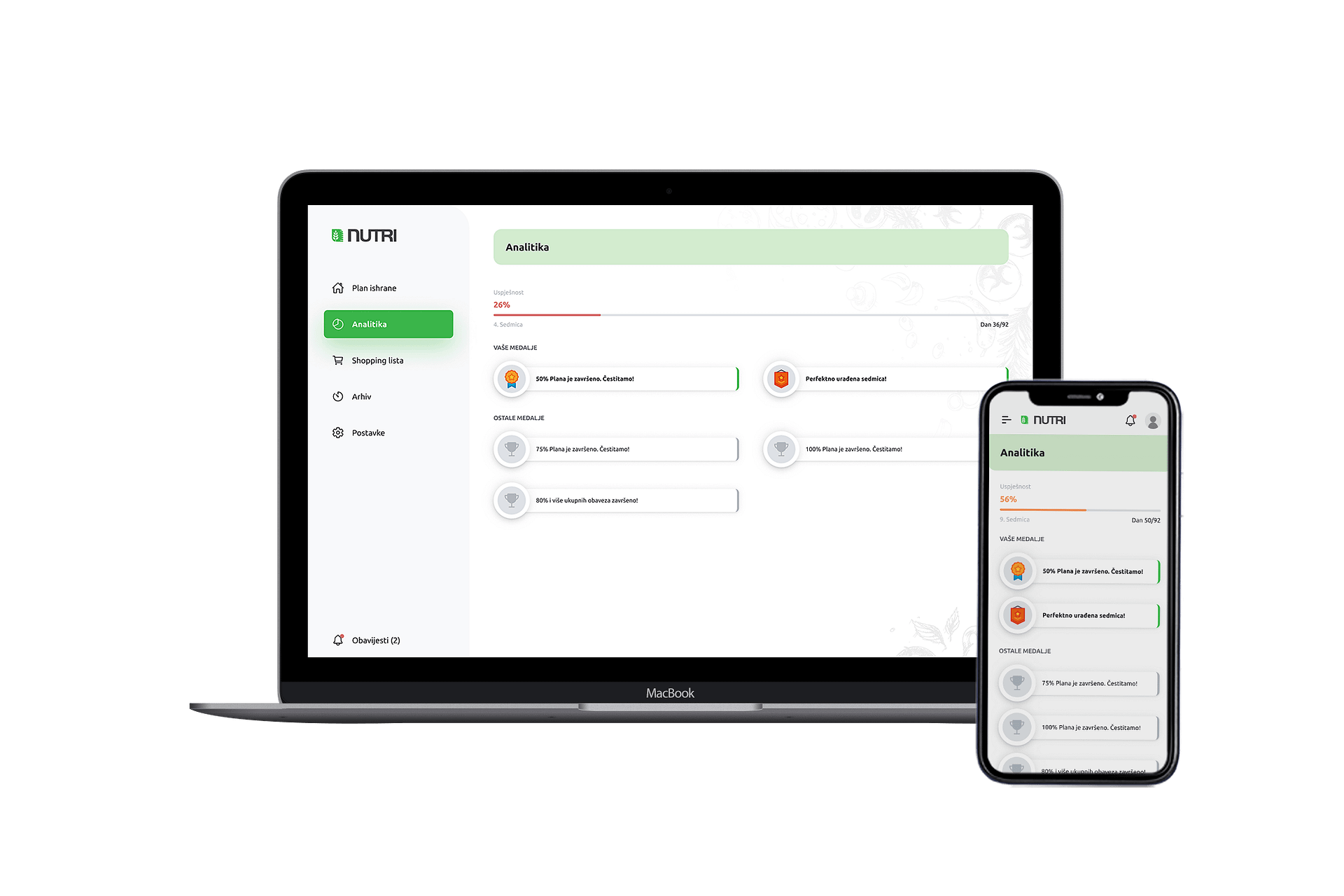
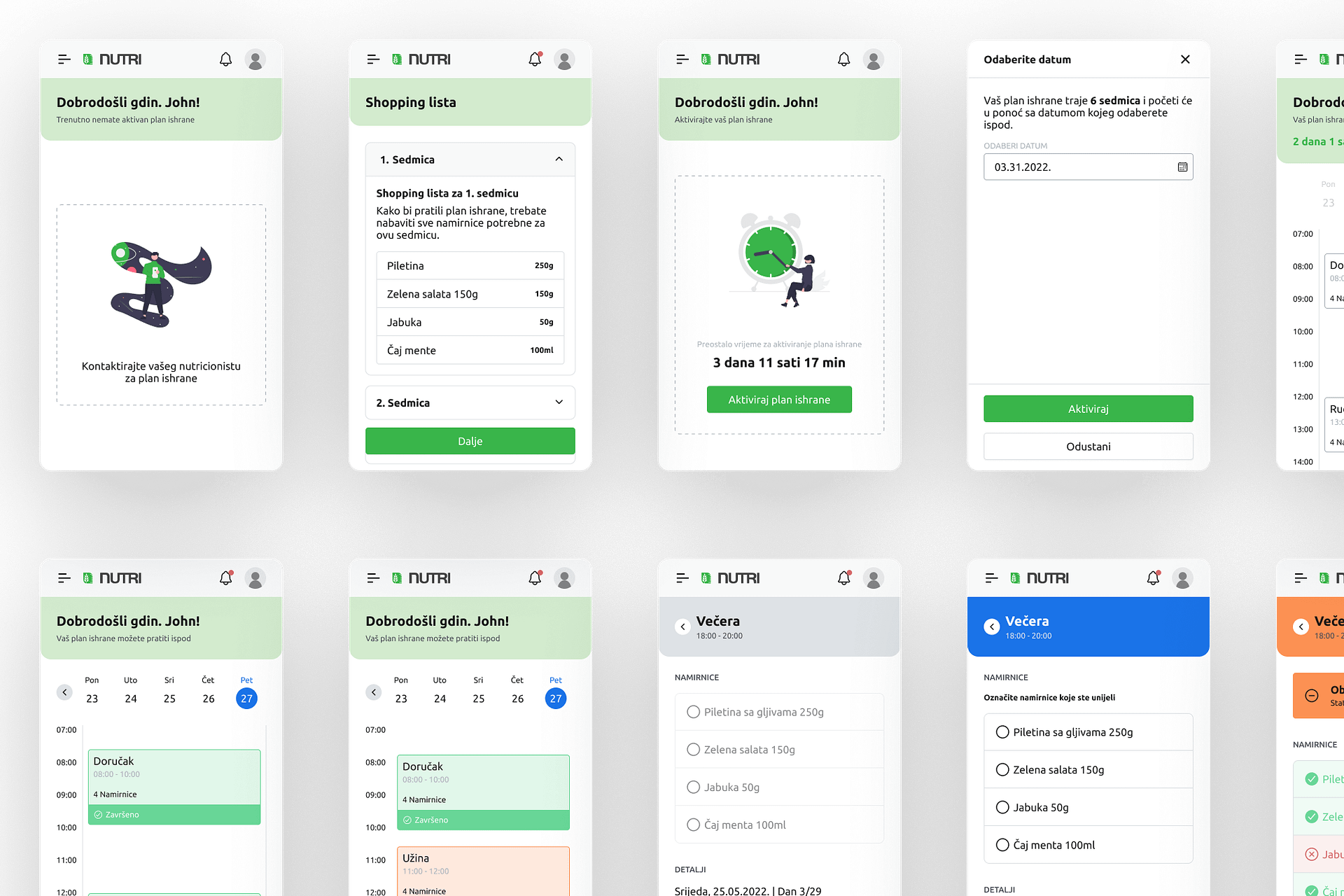
With the wireframes in place, I moved on to the UI design, focusing on clarity, efficiency, and accessibility. The Admin Panel for nutritionists required an organized and powerful interface, while the Client Mobile App needed to be simple, engaging, and easy to navigate.
🔹 Key Design Challenges & Solutions
- Nutrition Plan Creator: I drew inspiration from Google Calendar to design a dynamic, intuitive tool for meal scheduling, ensuring seamless interactions.
- Light & Dark Mode: The client requested dual UI themes, which required careful planning to ensure a cohesive experience in both modes.
- Unified Design System: By creating a consistent design system, the app’s web and mobile interfaces maintained brand unity while allowing for future scalability.
The final UI was sleek, modern, and highly functional—optimizing user workflows while maintaining a visually appealing and accessible design.









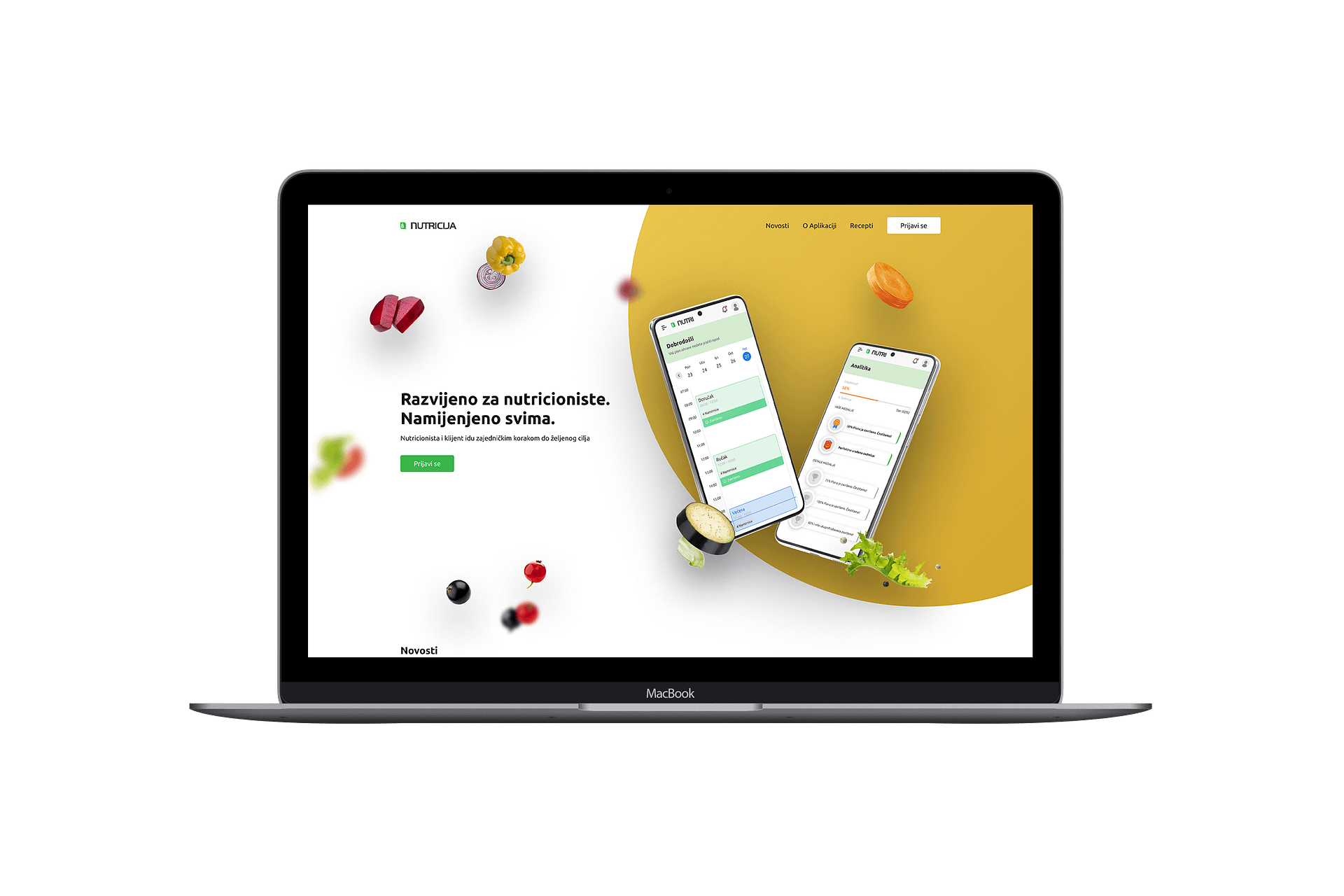
Website Design & Development: Creating a Digital Presence
Once the app’s core UX/UI was finalized, I designed and developed a marketing website to showcase Nutri’s benefits to potential users.
🔹 Website Goals
- Highlight Nutri’s features and advantages for both nutritionists and clients
- Serve as a landing page for user onboarding and app access
- Include a blog system for nutritionists to share meal plans and wellness tips
The website was built on WordPress, ensuring easy content management for the client. It provided a compelling first impression for visitors while functioning as an entry point for future app users.


Conclusion: A Future-Ready Nutrition Platform
Nutri successfully transformed the way nutritionists and clients interact, providing a streamlined, user-friendly experience. By focusing on intuitive UX, a cohesive UI design, and future scalability, this project laid the foundation for a powerful digital health solution.
🚀 The MVP version of Nutri is now live, with exciting updates planned for the future. Stay tuned for further enhancements!