UI/UX Consistency
The only comfort zone you shouldn’t leave
Consistency in everyday life
We are dependent on many things we use daily. From waking up to falling asleep we use well-known paths and processes which help us complete our everyday tasks and our wishes. In the morning we use our household appliances, coffee machines to make our morning coffee, or the stove to make breakfast. We learned to use those devices once, and wherever we go, we know how to use them with minor adaptations. Our door handles are almost always the same, in the same place, the light switches, furniture, etc. Those things are all designed by someone with a focus on simplicity and ease of use for every single person. Imagine doors that have a handle at the bottom, or don’t have a handle at all.
We could find one of the best examples of consistency in traffic systems and automotive in general. Our road signs are designed as simply as possible and with a lot of thinking behind them. People explored and defined traffic problems and created a traffic sign system that is understandable at a glance, impactful, and can be remembered easily by anyone. The best thing is that they are used globally with minor if any modifications, so if you find yourself in any country in the world, you will likely understand them. Sticking with the traffic and automotive, we can also find examples of consistency in the process of using our vehicles. The controls of cars are almost the same on each vehicle, depending on the type of course. On regular cars, we have a familiar steering wheel, we have turn signals that behave a certain way, pedals that we push with our legs, etc. By learning those controls over time, we develop a strong feeling of familiarity and connection with the vehicle. When we sit in the different vehicles all those controls are placed more or less in the same place, they are working as we are used to, and we need less time to get used to the new vehicle.
Our digital devices, computers, mobile phones, TVs, keyboard shortcuts in software
Importance and impact
Similarly, since we live in the digital age, we often use many digital devices on which we navigate the web, learn, and have fun. Our experiences are carefully adapted through the lineup of devices, from our smart watches, mobile phones, tablets, computers, TVs, and many more devices that are actively involved in our daily functioning. Although we can see consistency in a lot of brands and products that are not digital, for example, the products that are sold in stores, we are going to focus mainly on digital ones.
Consider the digital products you frequently use, such as websites and applications, which heavily depend on established norms. These norms include recognizable features such as blue underlined text indicating clickable links, a site logo positioned in the top left corner, and a magnifying glass icon indicating the search function, even keyboard shortcuts that are spanning through multiple apps. An example is copying and pasting elements which is global consistency for almost all the apps. When we mention the consistency in apps and websites, It could be interpreted that all of them should look and work the same which is not true. When apps and websites follow certain standards and work a certain way, users know what to expect by interacting with different parts. You might think to yourself why is this even important? Why would we even want our app to look and work like all others?
To understand why consistency matters, we firstly need to explain the two types of consistency that our system should ideally adhere to.
Internal consistency
We need to be consistent inside our own system structure, big or small. Whether we are creating a simple website, or a single app, or even a whole system of apps or products, we need to tell a constant story of a single brand that believes in certain things. By using any of those mediums mentioned above, the users should always know exactly where they are, and that they are still using a known brand.
Internal consistency can be best seen in products that we are using daily. How do we access them, how they are structured, how do they work, how do they look, and many more things. One of my favorite ecosystems we will use Google as an example. I use many of the Google apps daily, and I simply love how the apps in the ecosystem work individually, and how they integrate with each other. We can see that almost all the apps share the same branding, page layout, colors, elements positions, icons, and many more components. Even the domains of the apps follow the same pattern, e.g., drive.google.com.
Starting from the app icons of the apps we can feel that they all belong to the same brand but keeping their individual context.

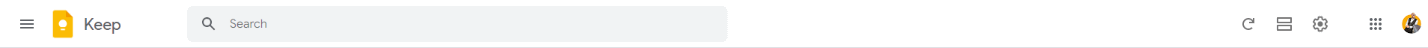
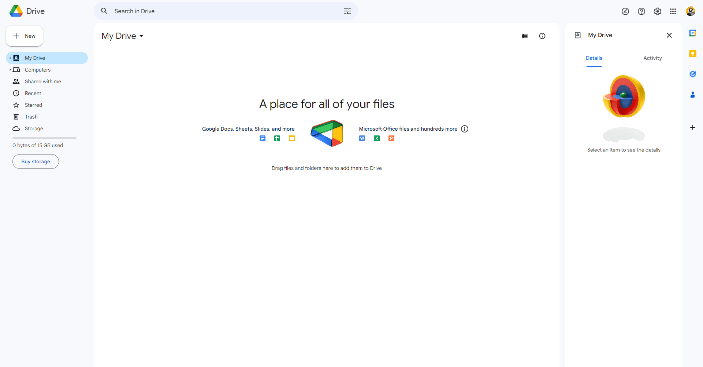
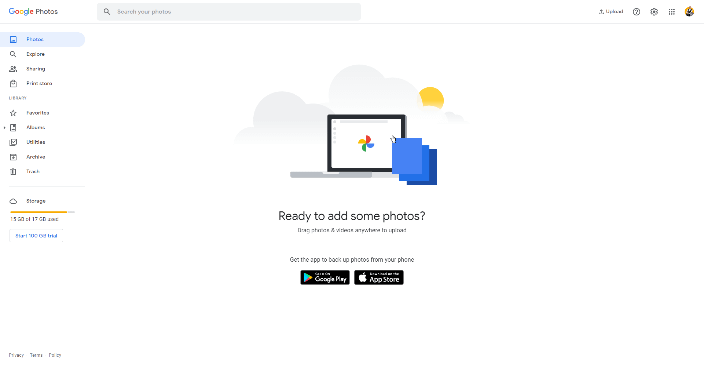
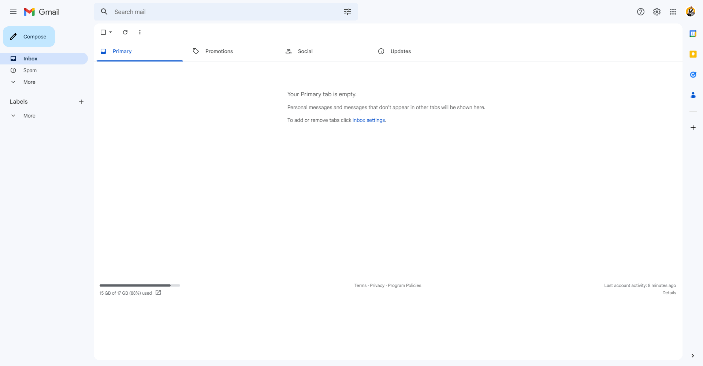
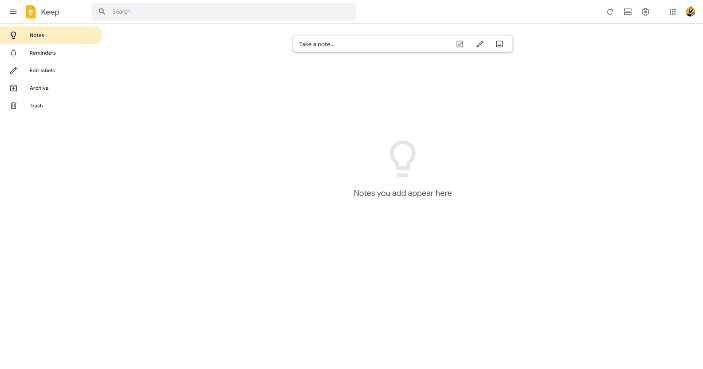
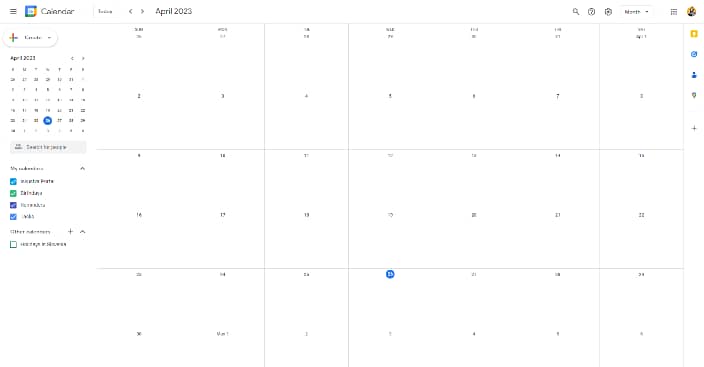
Similarly, the header of the apps follows the same pattern. The navigation on the left, app icon, search bar, additional features on the right, settings, all apps, and the user avatar. We learn where all these components are on the page once, and whichever app we use, we just know how things work.









Maybe the biggest segment which we can notice in these apps is the page layout. Almost in all cases we have header on the top, navigation on the left and working area on the right, the rest of the screen.






Users know where to find different components that they need, they know how the apps behave on certain actions, and they can expect what could happen on those actions. As you can see, they made it a lot easier to learn new apps for their users, and the users will feel a lot better completing their needs easier.
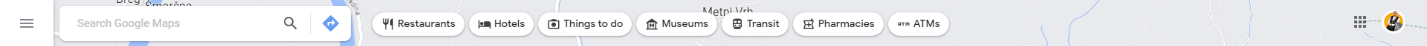
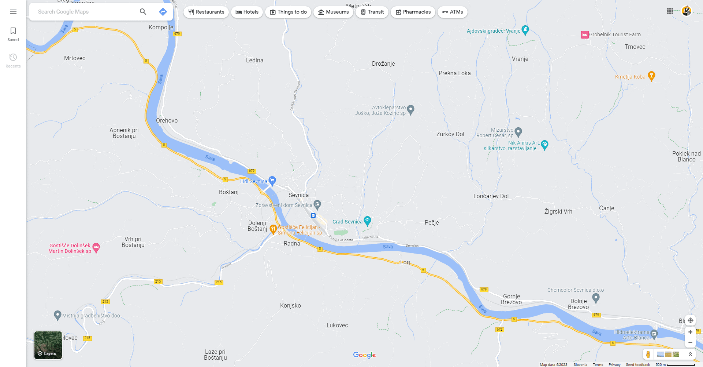
The Google Maps application stands out from the other apps with some layout changes and small tweaks. All those changes are made for a reason, and we will cover those reasons a bit later, just keep that in mind.
We can achieve this consistency by utilizing the power of Design Systems which can be highly beneficial for teams in maintaining consistency across products and services. Not only do users find these systems familiar and user-friendly, but it also leads to reduced redundancy in work for the teams building the software. When multiple designers or teammates in general work on a single platform, it’s easy to apply your own opinions on the design, and by following the design system, we are streamlining the story.
It’s also worth noting that the brands keep their internal consistency in the communication with the public, outside of their digital worlds. For example, advertising on multiple mediums like TVs, billboards, etc. They are still conveying brand values and their story through those mediums, and when people see it, they know which brand it is about. Although it’s easy to assume, this kind of communication is not external consistency.
External consistency
Eternal consistency that we should adhere is a lot bigger than our system. It’s not related to the brand, or recognizability, or design systems, but rather the knowledge and experiences of our users. It represents the things that users already got used to while using other applications or websites. They learned that some things work in a certain way, and they bring their expectations to our system. If we fail to meet their expectation, if they found themselves in an unknown and they need to learn new things to use our app, they will likely be confused, frustrated, and eventually invest their time elsewhere.
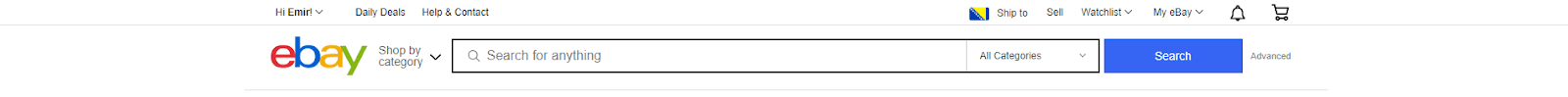
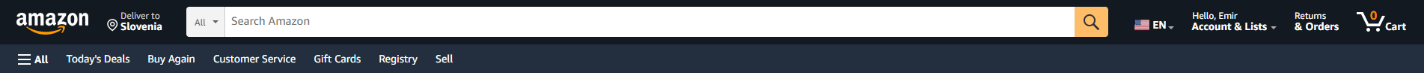
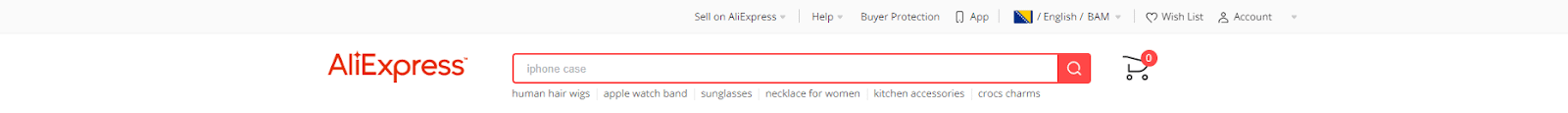
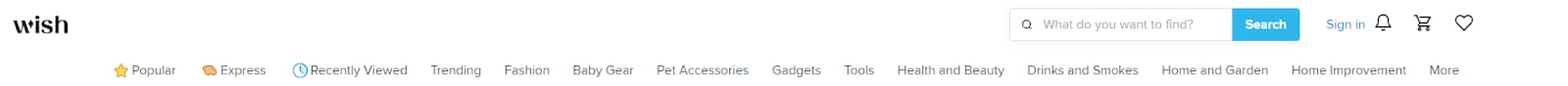
When designing an application, we need to focus on helping users reach their goals as efficiently as possible rather than on creating a nonconventional interface that users will need to figure out. Maybe the most common example of external consistency can be found on ecommerce websites. They mostly have all the common elements like search bar, user profile, cart, notifications, currency, etc. It seems straightforward, and it really is. Anyone who used a similar website at least once finds it easy to navigate by recognizing those similarities. The users are visiting the website to shop for certain things, and they want to explore and buy, they should not have to wonder whether different words, situations, or actions mean the same thing.





We can conclude that the importance of consistency is in helping the users complete their goals with as little friction as possible and making them recognize our brand. When we meet their expectations that they brought to our service, we are building a sense of security together with confidence and their emotional response. We are also helping them, so they don’t need to learn everything from scratch on the new service, making them feel confident in their skills. When they recognize the patterns that they are used to, they immediately know how to interact with them, so they can focus on the things that they wanted to complete in the first place.
Consistency segments
We now know types of consistencies and why they are important, but how do we implement consistency in our systems. There is visual consistency like we already mentioned which uses visual elements to tell a story like colors, typography, icons and symbols, imagery, and other visual elements. For example, using consistent color palette throughout the system, or using standardized icon for search like magnifying glass. There is consistency through page layout and general element positioning. Although our pages will probably differ depending on the context, there are a lot of components that we should consider reusing whenever possible like header, navigation, button placement, modals, and other patterns that are repeating through the system. Interactions with the user should also be consistent. We should clearly communicate what is needed from the user to complete his goals while helping them complete those tasks with as little space for error as possible. The best example of this would be user input which should be frictionless. If the user is filling out a form, each field should be labeled correctly together with real-time validation and predefined formatting. By having this kind of setup, when the user is inputting the content, it will automatically be formatted. If by chance he makes an error, he will immediately know and be able to correct it, and there won’t be a need for him to guess what he did wrong. What we are communicating to our users should also be consistent so they can have similar experience from outside marketing like billboards, marketing materials, to using our products and services. Brand story needs to be streamlined through all the channels, tone of the voice, values and goals, and general communication with users.
When does consistency work against us?
As we can see, consistency is a really important factor that we need to adhere to, but as all things in life, nothing should be overused. While consistency is crucial in design, it should not be the only factor considered in determining good design. Establishing a consistent design system is indeed significant, but striving for excessive consistency may come at the cost of neglecting other crucial aspects of design.
If we are only focusing on creating a consistent design system that will be used in the same way through all the experiences in our system, all those experiences would easily become artificial. That way we put a clean and organized designs system library over the needs of our users, therefore ignoring human centered solutions. Additionally, it’s in human nature to change over time, and the change is the only thing that is certain. Our system is also prone to change since we need to adapt to user changes to follow their goals. By having a system that is focused primarily on consistency, we have a rigid system that is not agile and able to withstand normal changes. We need to put efficiency over consistency. There is also a potential pitfall in making consistency a priority, and that is we are closing ourselves to new ideas and improvements. If we are blindly following predefined paths, we can’t improve and grow.
With these things in mind, I think we could see consistency as a tool that helps us create a human centered solutions and not something of paramount importance to our system. We also shouldn’t be consistent just for the sake of consistency, but rather focus on user needs and the context of their goals. So, feel free to break consistency if it’s for the benefit of the users, but do it in the right way which respects brands goals and visions.
Idea structure:
- Consistency in everyday life
- Importance and impact
- Types and implementation of consistency
- Internal consistency
- External consistency
- When does consistency work against us?
- When is it okay to break consistency?
References: